Bueno a petición de algunos e-mails que me hicieron llegar diciendo que fue algo avanzado el último tutorial sobre animación, y me pidieron que hiciera uno básico para la creación de una aplicación y que explicara los archivos básicos de los que depende una aplicación en android. Este será un tutorial en dos partes el primero ósea este solo explicare la estructura y los archivos generados de un proyecto; ).
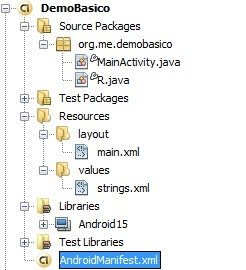
Cuando creamos un nuevo proyecto de android nos genera siempre una estructura de archivos definida como en este caso:
Cuando creamos un nuevo proyecto de android nos genera siempre una estructura de archivos definida como en este caso:

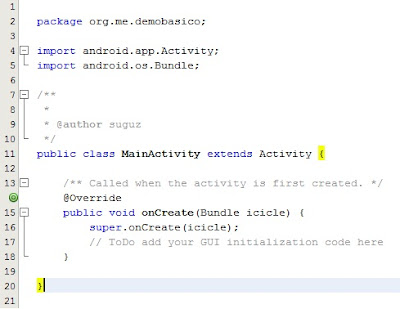
MainActivity.java: es la actividad principal de nuestra aplicación en otras palabras es la clase que inicia al ejecutarse nuestra app, cuando recién creamos nuestro proyecto la clase solo contiene esto:

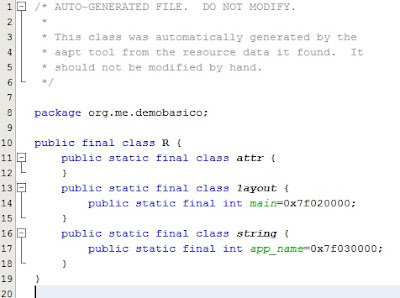
R.java: esta clase sirve para encontrar los recursos de datos que se generen en la aplicación, con esta clase no hay que meternos ya que se genera automáticamente cada vez que compilamos o al momento que ingresamos un nuevo recurso en algún archivo, inicialmente contiene esto:

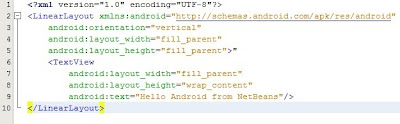
main.xml: este archivo nos sirve para declarar o posicionar los objetos como, botones, vistas, textos, inputs etc. se basa en tags al estilo de html, inicialmente solo tiene un objeto "TextView" con la leyenda "Hello Android from NetBeans". Básicamente este archivo es el que muestra todo lo que vemos en pantalla, se pueden tener varios archivos de este tipo en la carpeta layout si se quiere tener más de una vista diferente.

Strings.xml: este archivo se utiliza para crear recursos estáticos de variables o otras cosas, como por ejemplo el nombre de la app o valores iníciales para algún imput, en este caso solo tengo una string con el nombre de mi app.

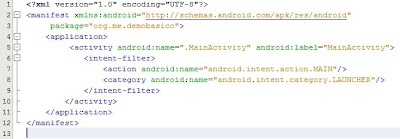
AndroidManifest.xml: el archivo donde se indica que actividad será la principal, cuales serán los intents (otras actividades), el nombre de versión, el nombre de aplicación, el icono que usara su aplicación entre otras cosas.

Estos serian los archivos principales de un proyecto en android en el siguiente parte ya iniciaremos a crear una app sencilla para abordar temas como los layouts, métodos override y otras cosillas básicas, les dejo el proyecto creado.bueno hasta pronto.










